Có bao giờ bạn tìm kiếm gì đó trên Google bằng điện thoại mà thấy biểu tượng tia chớp màu xám (nghĩa là web tải siêu nhanh) cạnh địa chỉ web chưa? Đó chính là dấu hiệu của website có phiên bản AMP. Vậy AMP là gì? Làm sao để website có AMP và có nhất thiết phải xây dựng bạn AMP cho website của bạn hay không? Hãy tìm hiểu kỹ bài viết này để hiểu tất tần tật về AMP nhé!
AMP là gì?
AMP là dự án mã nguồn mở khởi xướng bởi
Google. AMP viết tắt của
Accelerated Mobile Pages là trang cho thiết bị di động được tăng tốc. Khi website có AMP (áp dụng AMP) thì nội dung được tải nhanh gần như ngay lập tức và có giao diện đẹp trên thiết bị di động, thậm chí khi mạng chậm. Việc này làm tăng trải nghiệm khách hàng, tăng lượng truy cập và khách hàng quay trở lại.
Mã nguồn AMP được các trình duyệt có hỗ trợ AMP tăng tốc tải trang, đặc biệt là trên thiết bị di động.
Tác dụng của AMP dành cho website
- Website sử dụng AMP sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động do hỗ trợ người dùng tốt hơn.
- AMP giúp tăng tốc độ tải trang so với trang web không có AMP.
- Lượng truy cập website tăng mạnh: tốc độ tải trang nhanh hơn đồng nghĩa với việc tăng lượt truy cập trang web và trải nghiệm người dùng tốt hơn.
- Website có AMP sẽ được khách hàng đánh giá chuyên nghiệp và ứng dụng công nghệ tốt hơn.
Tại sao AMP lại tăng tốc độ tải trang
AMP tăng tốc độ load của trang web dựa vào 3 yếu tố cơ bản là : AMP HTML, AMP JS và
GOOGLE AMP CACHE. Dù đa số thẻ AMP là chính các thẻ HTML thông thường nhưng cũng có mở rộng các thẻ HTML riêng - chính các thẻ AMP riêng này để cho trình duyệt hiểu và giúp website tải nhanh hơn, tương tự với AMP JS. Còn về AMP Cache: Các trang AMP đều được lưu trong bộ nhớ cache của Google để tải gần ngay như lập tức. Các nền tảng như Google sử dụng bộ nhớ cache AMP này để cho phép tải nhanh nội dung. Google AMP Cache là mạng phân phối nội dung dựa trên proxy để phân phối tất cả các tài liệu AMP hợp lệ. Nó tìm nạp các trang HTML AMP, lưu trữ chúng và tự động cải
thiện hiệu suất trang. Khi sử dụng Google AMP Cache, tài liệu, tất cả các tệp JS và tất cả các hình ảnh được tải từ cùng một nguồn đang sử dụng HTTP 2.0 để đạt hiệu quả tối đa.
Cách kiểm tra AMP của web đã chuẩn hay chưa?
Có 3 cách kiểm tra và sửa lỗi AMP như sau:
Cách 1: Công cụ kiểm tra AMP của chính Google là Google Console hay Google Webmaster
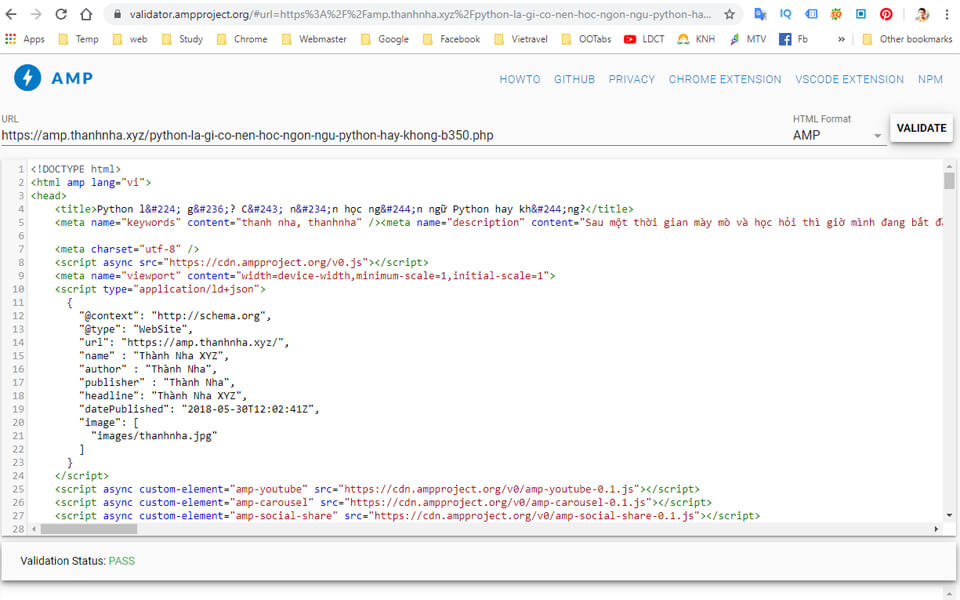
Cách 2: Công cụ Web Interface https://validator.ampproject.org
Truy cập địa chỉ trên và paste đường dẫn AMP bạn cần kiểm tra vào, nếu bạn thấy báo PASS là an tâm, code AMP của bạn đã chuẩn.

Cách 3: Sử dụng trình duyệt Chrome: gõ link thêm "#development=1" vào đường link cần kiểm tra và ấn F12 chọn Tab Console
Cách này
đơn giản hơn, bạn chỉ cần sử dụng trình duyệt Chrome, truy cập địa chỉ cần kiểm tra, thêm "#development=1" vào cuối URL và ấn Enter sau đó ấn F12 và cuối cùng xem kết quả tại tab Console.
Làm sao Google biết để lập chỉ mục (index) trang AMP của bạn?
Bạn đang tự hỏi Google sẽ tìm trang AMP của bạn như thế nào? Google sẽ lập chỉ mục các trang AMP nếu các trang khác liên kết đến chúng hoặc khám phá ra chúng. Có trường hợp thường xảy ra:
Trường hợp 1: Bạn xây dựng trang AMP độc lập
Nếu trang của bạn có cả phiên bản AMP và không AMP, hãy thêm các liên kết sau:
Trên bất kỳ trang không phải AMP nào, tham chiếu đến phiên bản AMP của trang để cho Google và các nền tảng khác biết về nó:
Code
<link rel="amphtml" href="https://amp.thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php" />
Trên trang AMP, thêm văn bản sau để tham chiếu đến phiên bản chuẩn không phải AMP của nó:
Code
<link rel="canonical" href="https://thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php" /></pre>
Đối với các trang AMP độc lập (những trang không có phiên bản không phải AMP), trang AMP phải chỉ định chính nó làm phiên bản chuẩn:
Code
<link rel="canonical" href="https://amp.thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php" />
Các trang AMP độc lập cũng sẽ được lập chỉ mục nếu có thể tìm thấy chúng. Hãy đảm bảo rằng các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác hoặc được liệt kê trong sơ đồ trang web (sitemap.xml) của bạn.
Các bước để website của bạn xuất hiện trên Google Search
- Đã tạo site chuẩn AMP (hợp lệ - tuân thủ các đặc tả về AMP) như trên.
- Người dùng phải xem cùng một nội dung và thực hiện cùng một hành động trên các trang AMP như trên trang chuẩn không phải AMP tương ứng.
- Sử dụng AMP Test Tool và đảm bảo không còn lỗi nào xảy ra (nếu có đừng ngại post lỗi trong comment dưới bài này nhé)
- Nếu có thêm các
dữ liệu cấu trúc vào trang AMP thì cũng đảm bảo tuân theo chính sách về dữ liệu có cấu trúc của Google.
- Chắc chắn là file robots.txt không khóa trang AMP
Các bạn có thể đọc thêm và xem thêm các theme về amp địa chỉ sau cách làm đầy đủ tại
https://amp.dev
Cách tạo một phiên bản AMP cho website của bạn
Để tạo phiên bản AMP bạn tùy vào source code của bạn hiện tại và báo cho lập trình xây dựng thêm phiên bản AMP, Nha để xuất là làm hẳn 1 bản mới dành riêng cho AMP dạng như blog của Nha là https://manhtunha.com thì phiên bản AMP là https://amp.manhtunha.com và những nội dung nào bạn cho phép hiển thị AMP thì báo lập trình xây dựng bản đó mà thôi.
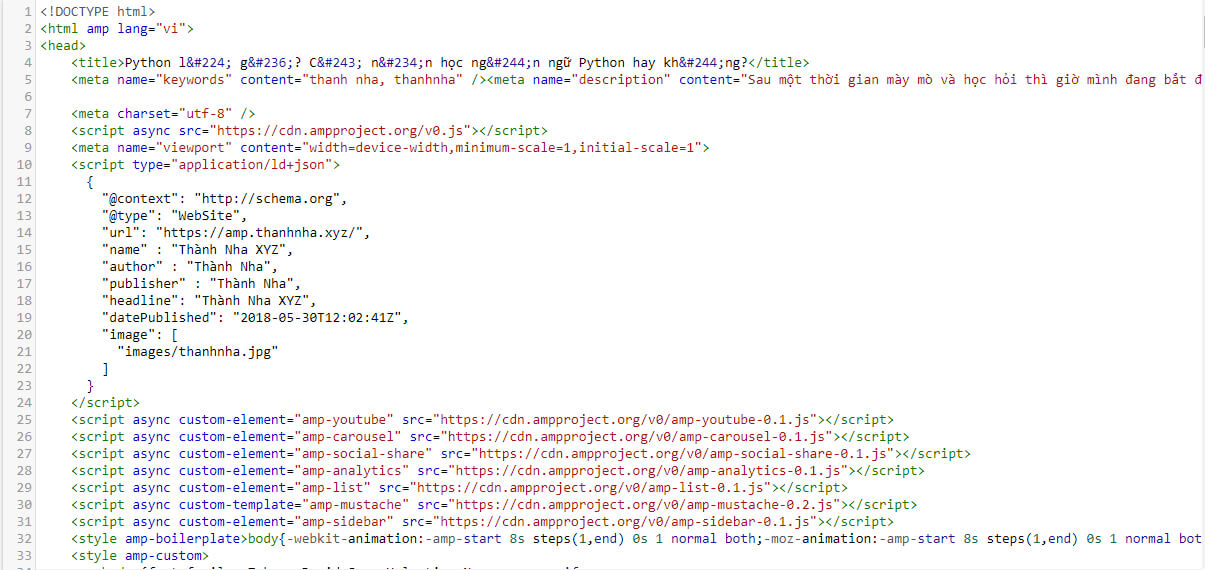
1. Định nghĩa đây là trang AMP
Ngoài các thẻ html bình thường của website thì bạn cần bắt buộc thêm những thẻ html sau:

- Quan trọng nhất là ngay thẻ html đầu tiên bạn phải thêm như sau:
Code
<html amp lang="vi">
- Thêm đoạn script bắt buộc sau:
Code
<script async src="https://cdn.ampproject.org/v0.js"></script>
- Thêm thẻ style bắt buộc sau:
Code
<style amp-boilerplate>
Chú ý thẻ style này không được xuống hàng mà để 1 hàng duy nhất như vậy.
- Thêm thẻ canonical link bắt buộc như sau:
Code
<link rel="canonical" href="https://thanhnha.xyz/python-la-gi-co-nen-hoc-ngon-ngu-python-hay-khong-b350.php">
2. Sử dụng chính xác các thẻ đặc biệt của AMP
- Thẻ img được thay thế bởi: <amp-img>
- Tương tự video sẽ là <amp-video>
- audio sẽ là <amp-audio>
- iframe sẽ là <amp-iframe>
- Các thẻ html bị cấm gồm: frame, frameset, object, param, applet, embed
3. Rất nhiều code mẫu bạn chỉ cần copy về và sử dụng
Đến đây sau khi bạn đã hiểu AMP là gì? Tác dụng của AMP thì theo bạn có nên ứng dụng AMP cho website của mình ngay hôm nay hay không?
Ngoài ra bạn có lỗi gì về AMP đừng ngại comment dưới bài này mình sẽ check thường xuyên và trả lời cũng như hướng dẫn các bạn các chỉnh sửa.