Nha nhận được khá nhiều câu hỏi về set thuộc tính NoFollow thế nào cho đúng và chuẩn SEO, các lỗi thường gặp khi đặt nofollow cho website. Đặc biệt là triển khai áp dụng NoFollow như thế nào trong các dự án cụ thể hay các site vệ tinh. Để trả lời thắc mắc này Nha cố gắng đi lại toàn bộ kiến thức về NoFollow, mời mọi người cùng xem.
Đầu tiên chúng ta tìm hiểu kỹ hơn về DoFollow là gì và NoFollow là gì?
NoFollow là gì?
DoFollow và NoFollow là 2 giá trị của thuộc tính rel trong thẻ a của html, rel="dofollow" và rel="nofollow"
Tác dụng của thuộc tính này là báo cho các công cụ tìm kiếm biết rằng liên kết này có cần follow (theo dõi) hay không? Nếu đặt rel=nofollow nghĩa là các công cụ tìm kiếm sẽ không sử dụng liên kết này để truy cập và xác minh
mối quan hệ của 2 website. Cụ thể bạn không muốn
Google liên kết trang web của bạn với trang được liên kết hoặc thu thập dữ liệu về trang đó từ trang web của bạn.
Như vậy khi bạn đặt thuộc tính nofollow vào các liên kết trên website của bạn nghĩa là bạn không muốn các công cụ tìm kiếm (Google, Bing, ...) men theo liên kết này để lập chỉ mục cũng như báo rằng tôi không giới thiệu hay xác minh gì cho liên kết đó.
Để cài đặt thuộc tính nofollow
đơn giản bạn chỉ cần chỉnh trong html trong thẻ a và thêm thuộc tính rel="nofollow". Code mẫu như sau:
<a href="https://www.facebook.com/ManhTuNha.official/" rel="nofollow">facebook.com/ManhTuNha.official</a>
Còn DoFollow thì bạn không phải cài đặt gì cả, mặc định các thẻ liên kết đều là dofollow.
Còn bạn cố tình đặt thuộc tính DoFollow thì làm như sau:
<a href="https://manhtunha.com" rel="dofollow">
Mãnh Tử Nha</a>
Cách kiểm tra NoFollow
Để kiểm tra có nhiều cách, đầu
tiền bạn có thể view source để xem có đặt thuộc tính rel="nofollow" hay không?
Nhưng để đơn giản hơn hãy cài đặt NoFollow Extensions (tiện ích) theo sau:
https://chrome.google.com/webstore/detail/nofollow/dfogidghaigoomjdeacndafapdijmiid (mở link này ra và chọn "Thêm vào chrome/Add to Chrome")
Khi bạn mở website lên thì những liên kết nào có khung màu đỏ là nofollow, còn lại là dofollow.
Ví dụ như hình dưới, các liên kết bên tay phải đã được đặt NoFollow.
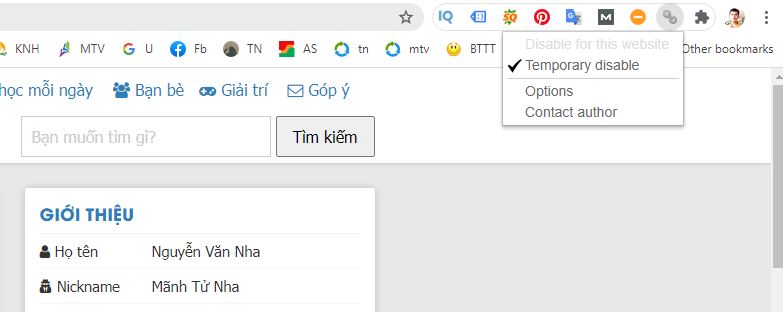
Cách tắt tiện ích NoFollow
Khi bạn không sử dụng có thể tạm tắt kiểm tra NoFollow bằng cách sau:
Bước 1: Click vào biểu tượng của tiện ích NoFollow ở góc trên bên phải màn hình chrome.
Bước 2: Có 2 tùy chọn
- Chọn Disable for this website: Chỉ tắt kiểm tra nofollow cho website đang xem
- Chọn Temporary disable: Tắt tiện ích nofollow cho tất cả website.

Kinh nghiệm đặt NoFollow để tốt cho SEO
Thuộc tính NoFollow được ứng dụng nhiều trong các
kỹ thuật SEO, đặc biệt là khi bạn lên
kế hoạch xây dựng liên kết, backlink cho website.
- Đối với các
web vệ tinh thì các liên kết tới web chính cần đặt là dofollow.
- Đối với các liên kết ngoài tới hệ thống website không phải website của mình thì cần đặt rel="nofollow".
Như vậy trả lời câu hỏi NoFollow có quan trọng cho SEO hay không thì câu trả lời là "Có", trong SEO mỗi chỉ tiêu dù nhỏ cũng nên làm cho đúng vì đối thủ của bạn cũng đang làm SEO rất tốt.
Chúc các bạn
thành công, nếu có câu hỏi nào hãy comment dưới bài này nhé!